pose:
Lazy Places
リストの為にLMを取りに行ったら
Lazy Placesのmainstoreで旧品のセールをしてました。
ショップの地下の商品が半額です。
と、SLの画像を貼る為にセール情報。。。
ここからはこのブログに使ってるBloggerのテンプレートと、
このブログのトップとサイドバーにある
flickrのbadgeの改造のお話。
むかしむかし、あるところに、
前回の記事でpose shopのリストにBloggerのページ機能使うぞい
と言った者がおりました。
ページの作成自体は簡単で、Bloggerの”投稿”のところにある”ページを編集”でサクっとできたのだが、
ブログのトップに文字だけのページへのリンクが出来ただけで、タブ表示されない。。。
まあ、これはテンプレートがページのタブ表示に対応してないのだろうと思って、テンプレートを変えてみる事にした。
Bloggerのカスタマイズブログをいろいろ見てみると、Blogger in Draftという正式に採用される前の機能が
使えるところにテンプレートデザイナーというものが追加になってるとの事。
・
クリボウの Blogger Tips『Blogger in Draft に「テンプレートデザイナー」機能が登場』
・
Bloggerカスタマイズ情報ブログ『Blogger in Draft にテンプレート デザイナーが追加』
で、早速、それを使って、このブログのテンプレートを変更してみた。

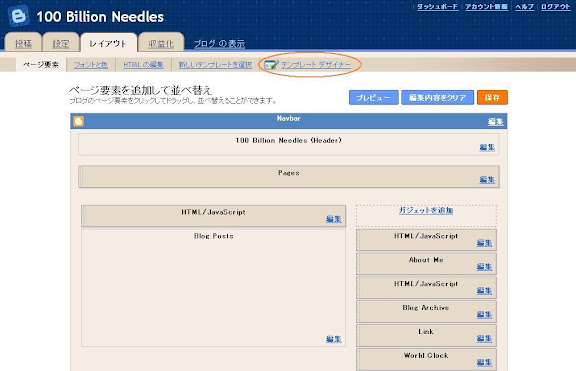
Bloger in Draftはダッシュボードの下の方にある、その他のコンテンツ/ ツールとリソースのところにある。

そこから入ると、普通とはちょっと違うダッシュボートに入るので、そこのデザインをクリック。

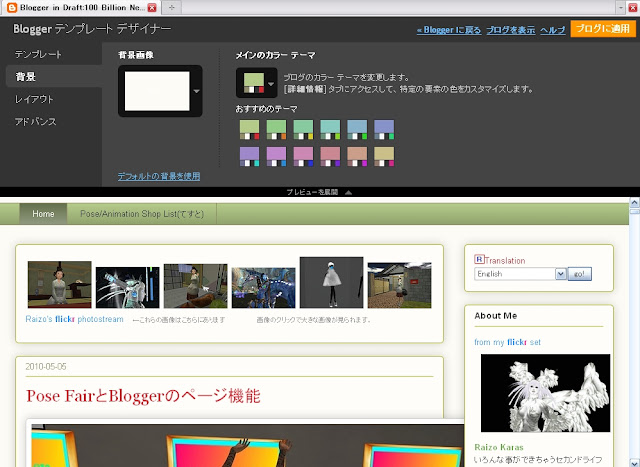
で、そこにあるテンプレートデザイナーをクリックすると、

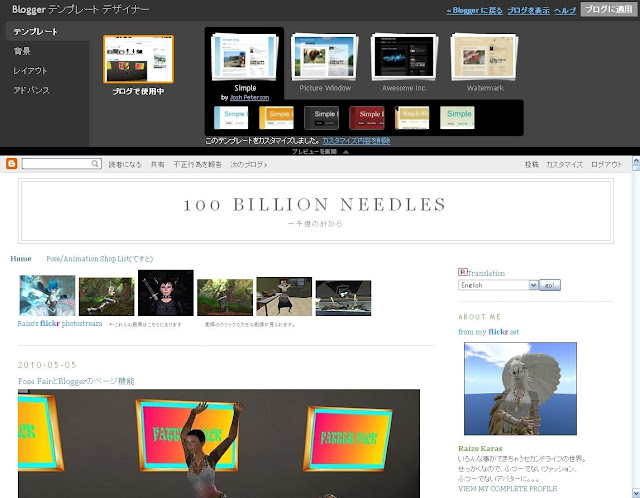
この様なテンプレートの編集画面になります。
よーく見ると、トップのflickrバッヂの上にページのリンクがある。。。。

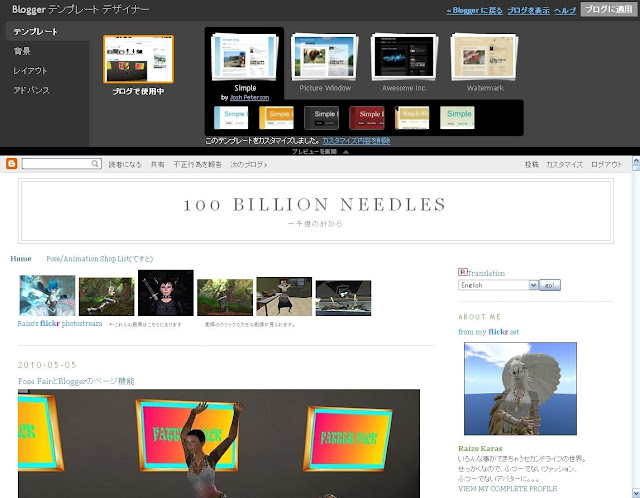
テンプレート一覧から、
Awesome Inc.のひとつを選んで、ぽちっとクリックするとこんな感じに。
ちゃんと、ページがタブ表示される様になりました。
しかーし、気づくといろいろ問題が。
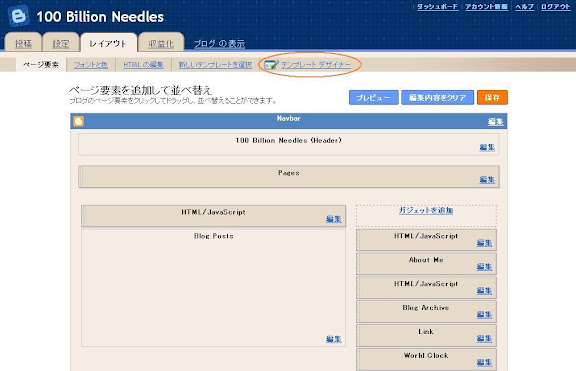
ひとつはトップにあったflickrバッヂがどっかに行ってもーた。

左上のレイアウトで確認してみると、テンプレートの変更によってwidgetの配置も変った為と分かる。

そこで、元と同じになる様なレイアウトを一覧から選択し、widgetをドラッグして元の位置に移動すればOK。
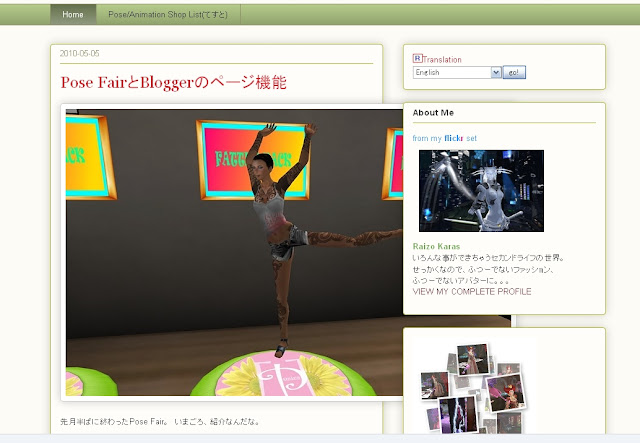
さて、お次の問題は幅720pxの画像が記事の枠からハミ出まくってる件。。。
記事のトップにだけわざわざの幅広のポーズのSSを貼ったのは、サイドバーとの重なり具合を確認するためだったのさっ。

メニューの”レイアウト/幅を調整”を見ると、デフォルトの幅はブログ全体860 px サイドバー260 pxとなっていた。
それを、ブログ全体965 px サイドバー265 pxに変更。
ブログ全体の幅をいくつにするかは悩ましいところだが、(最大 1000 pxに指定可能)
ワイドモニターの普及により、昔よりだんだんと広めになってきているらしい。950 px前後が普通とか。
自分もすっかりワイドモニターに慣れてしまい、最近ではSSをトリミングする時も横長にしないと、
なんとなく窮屈に感じてしまう。
今回は、本文のところは後で出てくる画像6枚表示のflickr badgeが折り返さない幅、
サイドバーについてはリンクの文字が折り返すものがあまりでない幅に調整してみた。

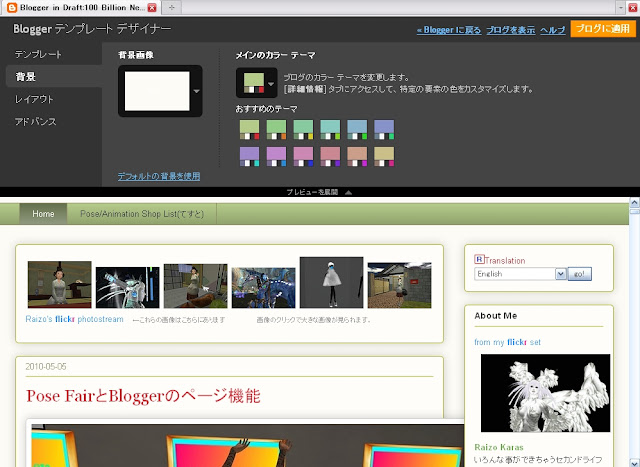
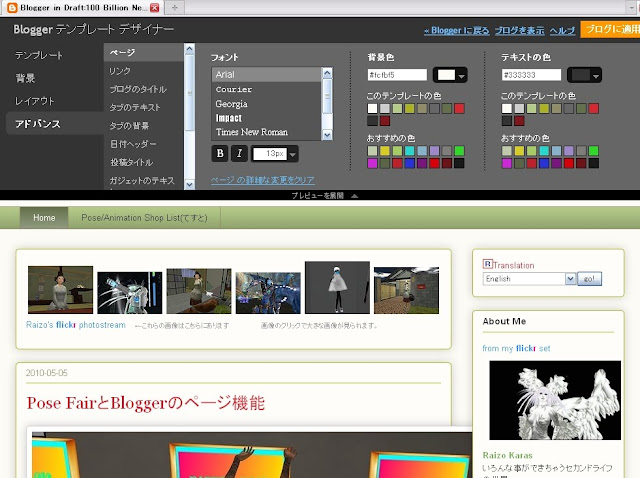
メニューの背景のところでは背景画像やカラーテーマの変更が可能。

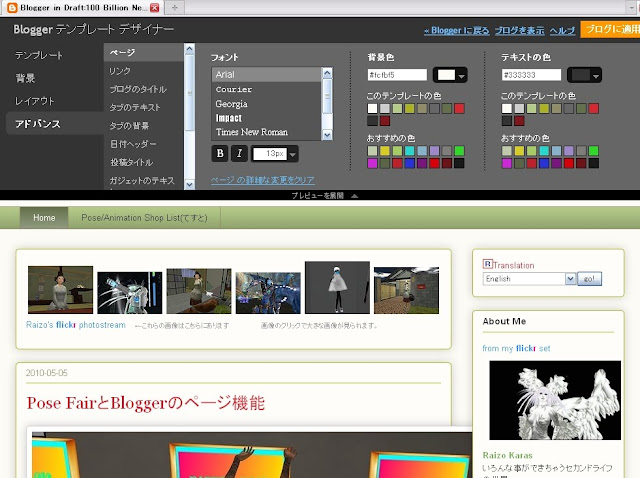
アドバンスでは各部のフォントや色の設定ができる。
この辺は気が向いたら、ぼちぼち変更していこうと思う。
さて、上にある画像ではすでに変更されちゃってるけど、
テンプレートの変更よりも難航したのが
flickrのbadge(HTML)の改造。
上に書いたとおり、サイドバーの幅を265pxに設定したため、元からサイドバーにあったflickrのbadgeが
(画像1枚表示、サイズ Mediumでアバターの画像の入っているsetからのランダム表示)
サイドバーからハミ出す様になってしまった。
 flickrのbadge作成ページ
flickrのbadge作成ページで画像1枚表示、サイズMediumで作成したコードそのままだとこうなる。。。
すでに本文からは幅720pxの画像がハミ出している上にサイドバーでもハミ出してるのはなんなので、
あちこちのサイトを見て、CSSとやらで画像の縦横比を変えずに画像を幅に合わせて縮小する方法を探しやした。

いろいろ失敗を繰り返して、なんとかなったのがこれ。
こちらを参考にしました。→
http://q.hatena.ne.jp/1257926344
ついでに、このflickr badgeをプロフ画像の代わりにしてAbout Meを作ってみました。
レイアウトのガジェットを追加で、HTML/JavaScriptに下記のソースを貼付けてあります。
<!-- Start of Flickr Badge -->
<style type="text/css">
.flickr_badge_image img {width:100%; height:100%;} /* この行を追加 */
#flickr_badge_uber_wrapper {text-align:center; width:210px;}
/* widthを適当な値に変える。%かpx指定にして表示の幅を決める。 */
</style>
<div id="flickr_badge_uber_wrapper">
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?
count=1&display=random&size=m&layout=x&source=user_set&user=28464958%40N07
&set=72157606105225170&context=in%2Fset-72157606105225170%2F">
</script></div>
<!-- End of Flickr Badge -->
<span style="color: #70aa55; ><b>Raizo Karas</b></span><br />
<span style="line-height:130%;">いろんな事ができるセカンドライフの世界。<br />
せっかくなので、ふつーでないファッション、<br />
ふつーでないアバターに。。。<br />
<a href="http://www.blogger.com/profile/02779659197769705235">VIEW MY COMPLETE PROFILE</a>
</span>
flickrのbadge作成ページで作成したコードに
赤文字のところを追加する事で
画像の大きさをサイドバーに合わせた幅に変更しています。
あと、無くても大丈夫なところは削除してスッキリさせてあります。
よくわからんので、てきとーに。
オレンジ色の部分はflickr badgeのコードを作成する時の指定でユーザー毎に異なる部分です。
紫色の部分はこのブログ用に追加した部分。
【2010/07/05追記】
上記のソースだと、Chromeで画像の縦サイズが縮小されないで表示されてしまう不具合を直しました。
詳細はこちらの記事→
『flickr badge画像縮小表示のGoogle Chrome対応』
kosukekato.com : the idea espresso. 『flickr badgeのカスタマイズ』
つぎは、↑こちらのブログの記事を参考にしてトップにある横並びのThumbnailサイズのバッヂを余白を
スッキリさせ、元の5個表示から1個増やして6個にしました。
ソースは下記の通りです。
<!-- Start of Flickr Badge -->
<style type="text/css">
.flickr_badge_image_top {float:left; text-align:left !important;}
.flickr_badge_image_top img {border: 1px solid #FFFFFF !important; margin:2px;}
</style>
<div class="flickr_badge_image_top">
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?count=6
&display=random&size=t&layout=h&source=user_set&user=28464958%40N07&set=72157606105021206
&context=in%2Fset-72157606105021206%2F">
</script>
</div>
<!-- End of Flickr Badge -->
<p style="clear: both">
<a href="http://www.flickr.com/photos/raizokaras/" target="_blank">
<span >Raizo's </span>
<strong style="color:#3993ff">flick
<span >r</span></strong>
<span style="color:#3993ff">photostream</span></a>
<span style="line-height:150%;">
<span >
画像のクリックで大きな画像が見られます。
</span></span></p>
尚、
緑色部分はサイドバーのflickr badgeの幅指定の影響を受けない様に区別の為に付け足してあります。(3ヶ所)
また、
水色部分は画像を左寄せにし、またその影響で文字が画像の右に回り込まない様にするものです。
必要ないかもしれないけど、なんかの時にまた使うかもしれないので、忘れない為につけておく。。。
赤色のcountのところの数字は表示する画像の枚数の指定です。1~10が指定可能。
オレンジ色の部分はユーザー毎に異なる部分です。
紫色の部分は各自ご自由に。
記事にHTMLソースを記載する為に↓このページを使用しました。
Blogtool ソースを「そのまま表示する為のHTMLソース」に変換
とか、いろいろやったけど、何気なくIE6で見てみたらー、ページのタブ自体が表示されてない。
こんな風に小さい文字で書いても、字がちいさくなってねーし。。。
上の方で紹介した
Bloggerカスタマイズ情報ブログの記事をよく読むと、テンプレートデザイナーにある
新しいテンプレートはIE6をサポートしてないとの事。また、ブラウザによっても表示のされ方が違うと書いてある。
サイドバーにもpose/Animation Shop Listのリンクを入れておく事にしよう。
いろいろイジりながら、記事を書いたので時間がかかった。
今週、なんか眠かったし。Blogger in Draftも気づいたら表示がちょこっと変ったりしたので画像貼りかえたし。。。
以前の記事を参考に細かいところも、直したいところだがその辺は追々することにし、
とりあえず画像の白枠はなくしてみた。
いじょ